√1000以上 gliffy icons bootstrap 193472-Gliffy icons bootstrap
This code snippet helps you to create a Bootstrap 4 search box with an icon You can place any Font Awesome icon inside the text input with the help of this example code How to Create Bootstrap 4 Search Box with Icon 1 First of all load the Bootstrap and Font Awesome CSS into your HTML documentTo use the Google icons, add the following line inside the section of your HTML page Note No downloading or installation is required! Play over 50 levels of boxjumping madness!

Balsamiq Vs Gliffy What Are The Differences
Gliffy icons bootstrap
Gliffy icons bootstrap-You can install it via the npm install @ngbootstrap/ngbootstrap@next Please remember it is not production ready, report any issues and make sure to check the changes Bootstrap widgetsCisco Network Topology Icons Black And White;




Ten Org Chart Pro Tips Gliffy By Perforce
The recommended CDN for Bootstrap, Font Awesome, Bootswatch and Bootstrap Icons Font Awesome Font Awesome CSS Click to copy HTML Click to copy Pug Click to copy Haml Click to copy LEARN MORE Check what makes us production ready Powered by jsDelivr and sponsored by Cloudflare, Fastly, NS1, BunnyCDN & Dmitriy Akulov Make a Diagram with Gliffy Online Gliffy is an easytouse diagramming tool with tons of templates, shapes, and icons — plus the ability to add your own There are plenty of reasons you might want to include a custom graphic in your diagram For example, you might want to Make a proposal look more professional for a presentation Now Bootstrap 4 not allow to Glyphicons icons Option #1 If you want use Glyphicons icons then follow steps 1) Take font folder from Bootstrap 33 package 2) Add in you css this code
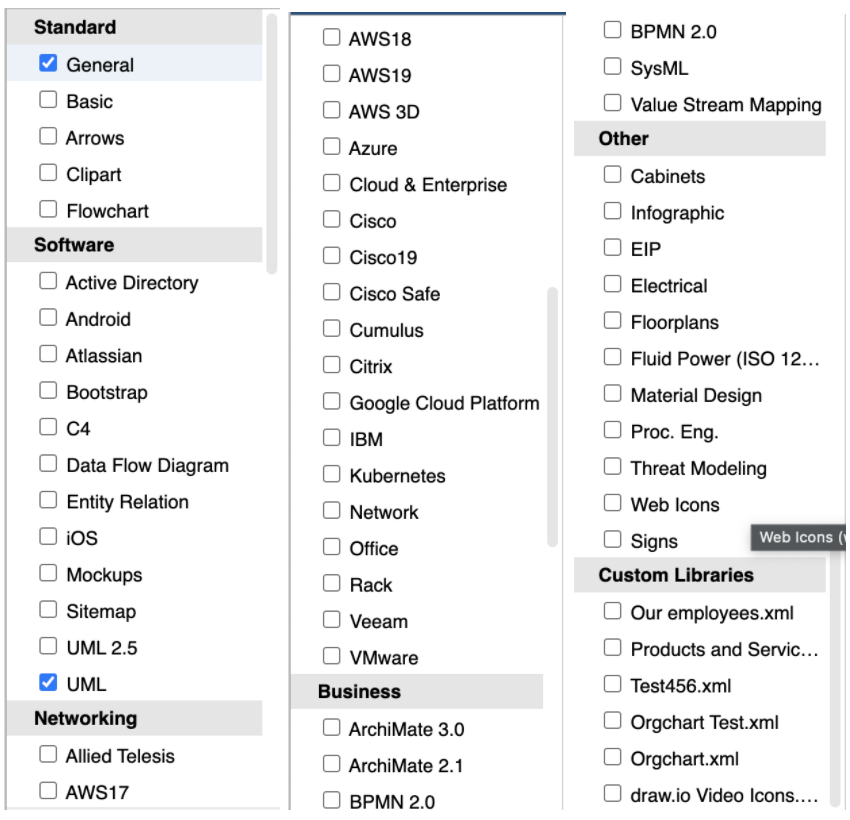
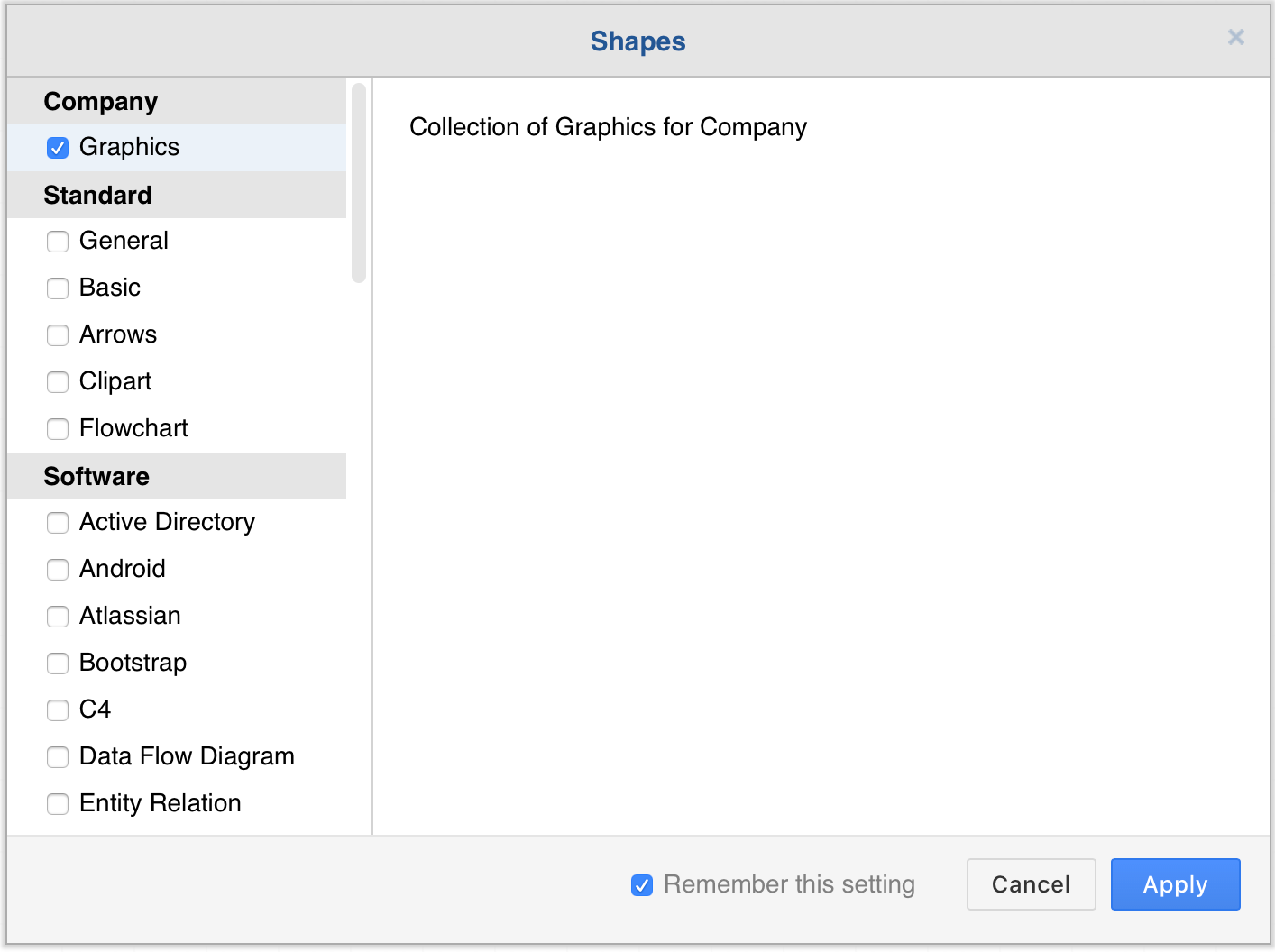
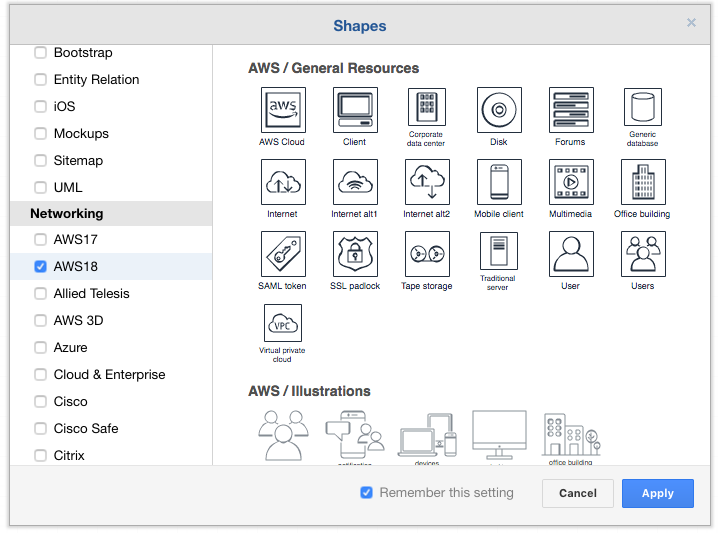
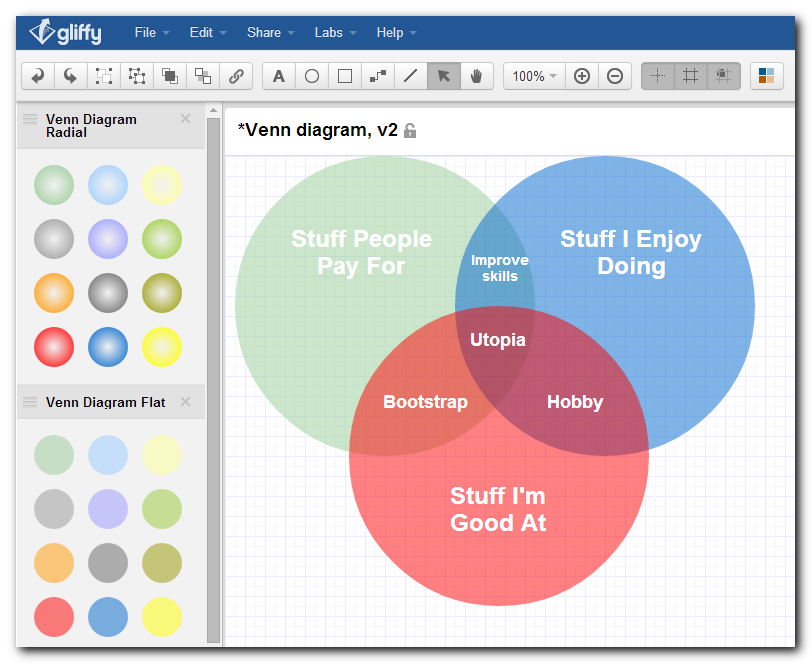
When you first open Gliffy, you'll notice that our shape libraries live on the left hand side of the editor All new accounts start with basic, flowchart, and swimlane shapes preselected Scroll to the bottom of that left panel and you'll notice an Images sectionDesign and share your own levels Boxel Rebound 6,492 Ad Added The entire page will be fading to dark, so you can watch the videos as if you were in the cinema Works for ™ and beyond Turn Off the LightsBootstrap Icons list The biggest collection of free Bootstrap icons Easy to use and customize Available in different colors, shapes, and size
Bootstrap Icons Bootstrap Icons are the cool and descriptive way to present different elements with an icon Using icons in the elements like buttons, navigations etc not only add beauty in the presentation but also make it look more professional and descriptiveStack admin is super flexible, powerful, clean & modern responsive bootstrap 4 admin template with unlimited possibilities Simple Line Icons Stack Responsive BootstrapFind the list of 3500 beautiful Font Awesome Icons which is best for almost all type of projects




Revitalize And Transform Peoplesoft Interaction Hub By Toby Lutz




How They Can Personalize Your
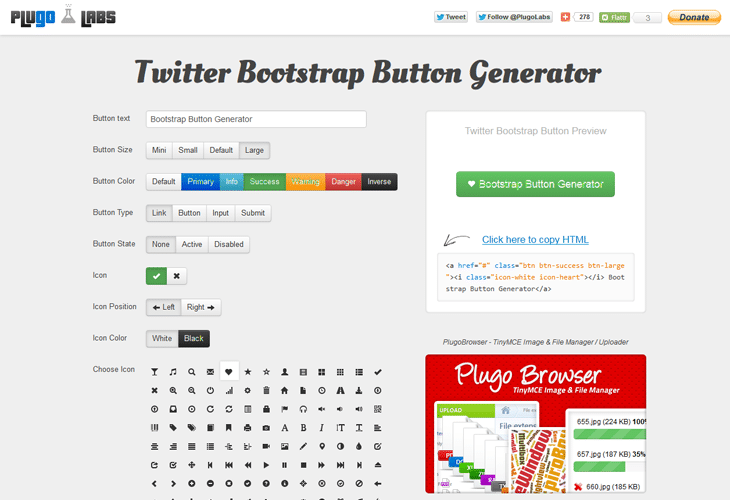
They're implemented in Bootstrap as an icon font — a custom font that contains these glyphs instead of letters If you're creating a site based on Bootstrap 337, you already have access to all 260 glyphs in the Glyphicons 19 set Demo/Code 2 Twitter Bootstrap Social Media Buttons Icons with Font Awesome This is a wonderful Bootstrap 4 social media icons movement model for the sharing button Designs like this will prove to be useful for your blog and item pages to push the client to effortlessly share the content they likeBootstrap Icons In this tutorial you will learn how to include and use Bootstrap icons on a web page Using Icons in Bootstrap 4 Bootstrap now includes over 1,300 high quality icons, which are available in SVGs, SVG sprite, or web fonts formatYou can use them with or without Bootstrap in



Icons Mockup Free



Bootstrap Icons Examples Tutorial
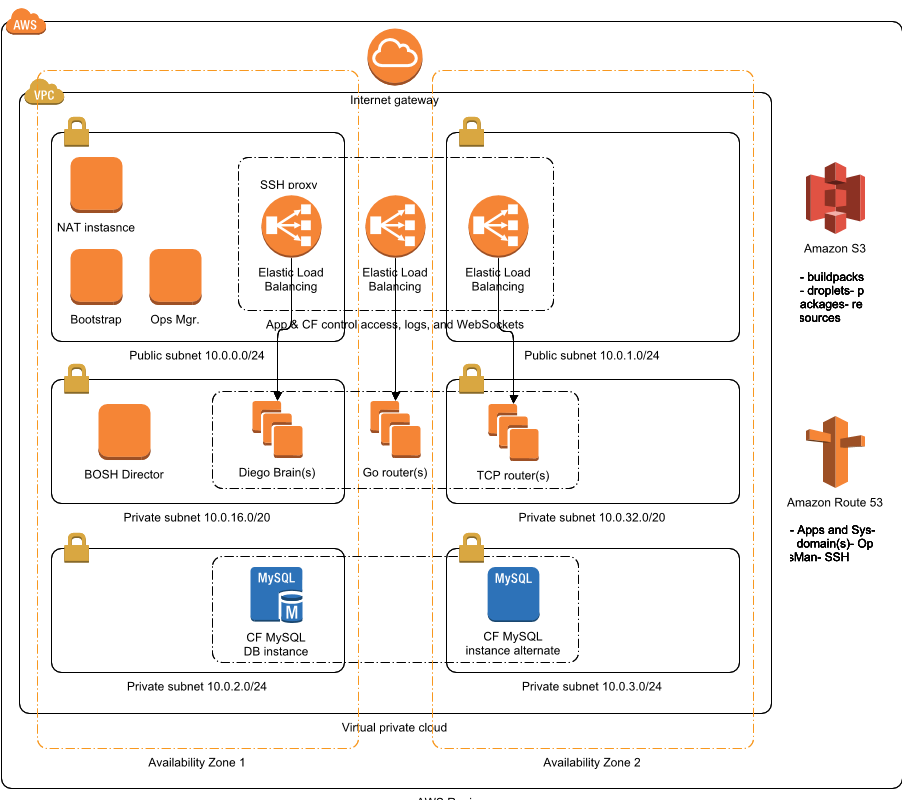
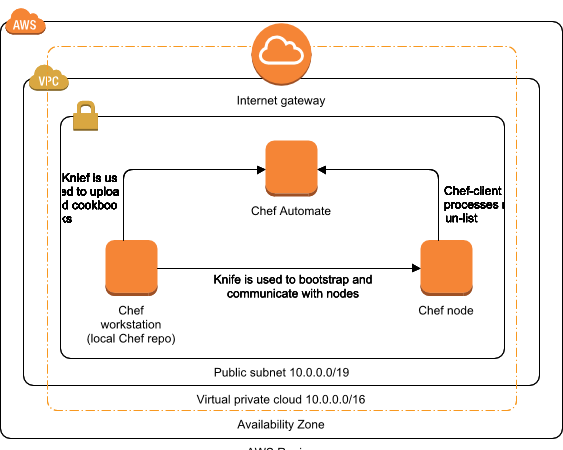
This snippet is free and open source hence you can use it in your projectBootstrap 4 social media icons footer snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome Icons, 4000 Material Design Icons and Material Design Colors at BBBootstrapcom There are a lot of AWS Simple Icons And while they're free to use — and preloaded into Gliffy's shape library for easy access — mapping each of these multicolored glyphs into a useful architecture diagram is a process You can always save time by starting with an AWS architecture diagram template or learn how to make an AWS architecture diagramCisco Network Topology Icons 3015;




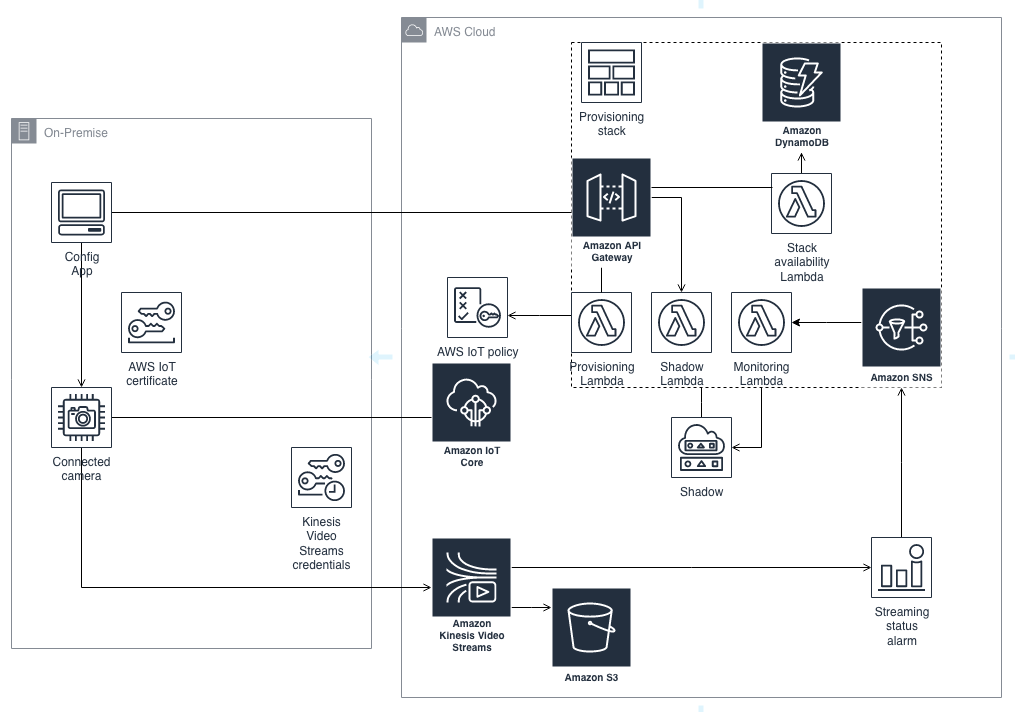
Aws Architecture Diagram With 19 New Icons Over 50 Examples By Warren Lynch Medium



Simpleicons Org
Bootstrap Icons For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation They're SVGs, so they scale quickly and easily, can be implemented in several ways, and can be styled with CSSCisco Small Business 0500 Series Switches;Cisco Switches Cisco Nexus 9000;




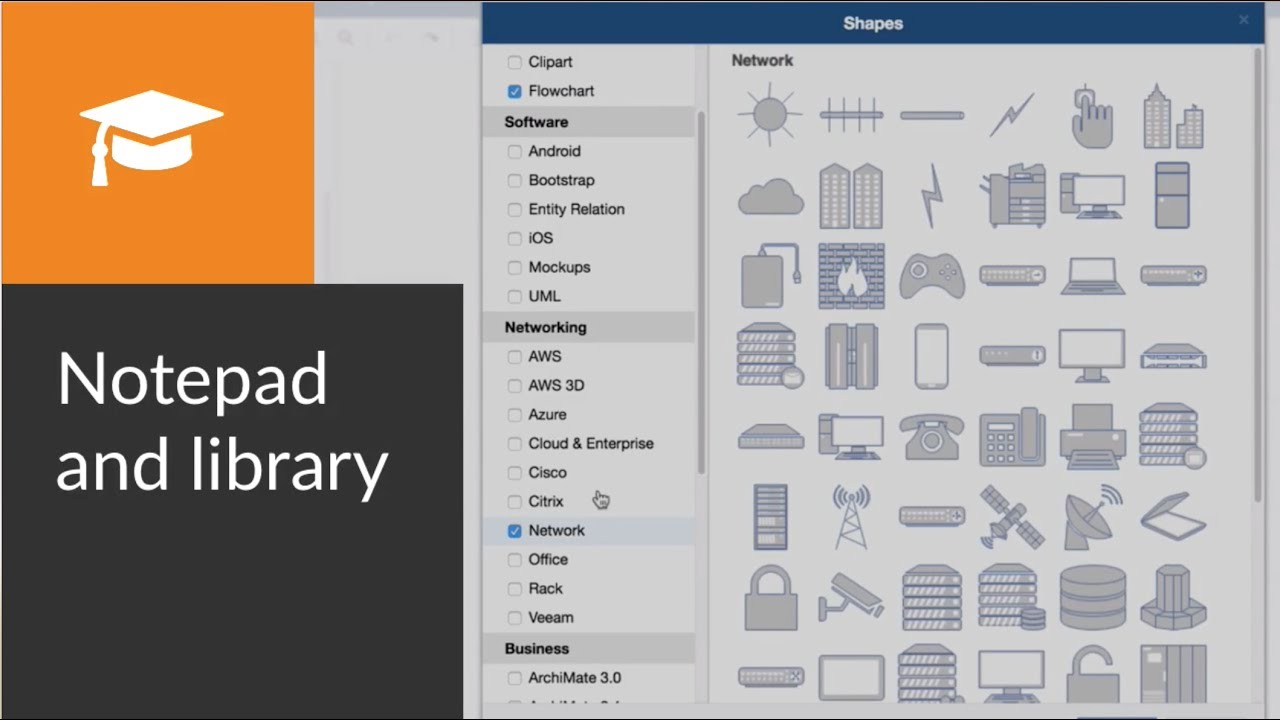
Add Shapes To An Existing Custom Library In Draw Io Youtube



Examples Legal Design Toolbox
Bootstrap 3 Icons Below is a list of all Bootstrap 3 Glyphicons Note Glyphicons are not supported in Bootstrap 4 For more information about Bootstrap 3 and Glyphicons, visit our Bootstrap 3 Tutorial Icon Description Example glyphicon glyphiconasterisk Try itBootstrap Social Media icons & buttons examples & tutorial Social Media icons & buttons built with Bootstrap 5 Facebook, Twitter, Google, Instagram, LinkedIn, , , GitHub, WhatsApp, Slack, Reddit & more To learn more read Icons Docs & Buttons Docs While AWS icons are free to use (and preloaded into Gliffy's shape library!), mapping each one into something meaningful can be overwhelming This glossary of the AWS Storage shapes will help In the table below, see the most current AWS Simple Icons in the Storage set listed by service category, complete with a brief introduction to the product or service




Free Icons How To Use Bootstrap Icons V1 0 0 Bootstrap 5 Youtube



Bootstrap Icons Official Open Source Svg Icon Library For Bootstrap
Join Stack Overflow to learn, share knowledge, and build your careerBootstrap includes 260 glyphs from the Glyphicon Halflings set Glyphicons Halflings are normally not available for free, but their creator has made them available for Bootstrap free of cost As a thank you, you should include a link back to Glyphicons whenever possible Use glyphicons in text, buttons, toolbars, navigation, or formsYou don't need to have the icon inside the input you can place it next to the input field, and remove the input field's border using CSS HTML




Bootstrap Icons Not Showing In Published Asp Net Mvc Application Stack Overflow




Mysql Management With Packaged Apps Sitepoint
5 Using Feather Icons in Bootstrap 4 The feather is also an open source collection of icons that are designed with an emphasis on readability, simplicity, and consistency You may see the collection of icons by visiting their website by above link With each icon, the code is given that you may use in your web page like thisBootstrap glyph icons How to increase size with 3 demos The glyph icons in Bootstrap If you are using Bootstrap CSS in your web project then you may use glyphicons without referring any other CSS file The glyph icons are the part of itAllNew SVG Our allnew SVG with JavaScript gives you all the power of SVG without the usual hassle




Css Author Web Ui Resources Freebies Fonts Icons Inspirations Apps Framework



1
You can place icons just about anywhere using the CSS Prefix fa and the icon's name Icons are designed to be used with inline elements (we like the tag for brevity, but using a is more semantically correct) HTML Open in MDB EditorBootstrap provides different styles of buttons Basic Default Primary Success Info Warning Danger Link To achieve the button styles above, Bootstrap has the following classesbtnbtndefaultbtnprimarybtnsuccessbtninfobtnwarningbtndangerbtnlink;Get free Bootstrap icons in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects These free images are pixel perfect to fit your design and available in both PNG and vector Download icons in all formats or edit them for your designs



Globally Changing All The Default Asset Type Icons To A Wso2 Font Icon Enterprise Store 2 1 0 Wso2 Documentation




Balsamiq Vs Gliffy What Are The Differences
So do screens Responsive images automatically adjust to fit the size of the screen Create responsive images by adding an imgresponsive class to the tag The image will then scale nicely to the parent element The imgresponsive class applies display block;Cisco Switches Cisco Nexus 50;Cisco Security Web And Email;




Updating Asp Net Core Identity To Use Bootstrap 4 Software Engineering




Weblayouts Servoy Documentation Servoy Wiki
The recommended free CDN for Bootstrap, Font Awesome, Bootswatch and Bootstrap Icons To make sure you have the most recent AWS Simple Icons, open the Gliffy editor, click "More Shapes" in the lower left, then toggle the "AWS Simple Icons" button to add all these shape groups to your side panel 3 Tips for Drawing with AWS Icons Adjust Multiple AWS Shapes at Once Drag and drop the shapes you need onto the canvasCisco Optical Networking NCS 40;




Diagrams Net Photos Facebook




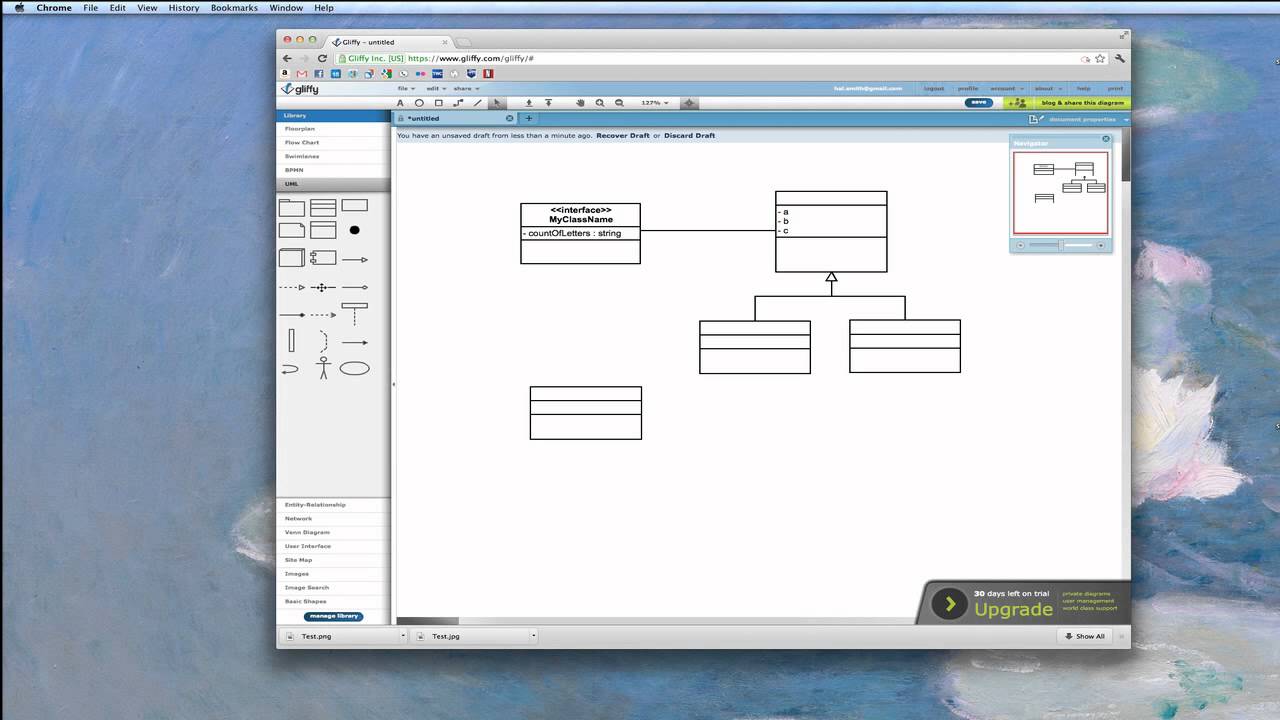
Uml Diagrams With Gliffy Youtube
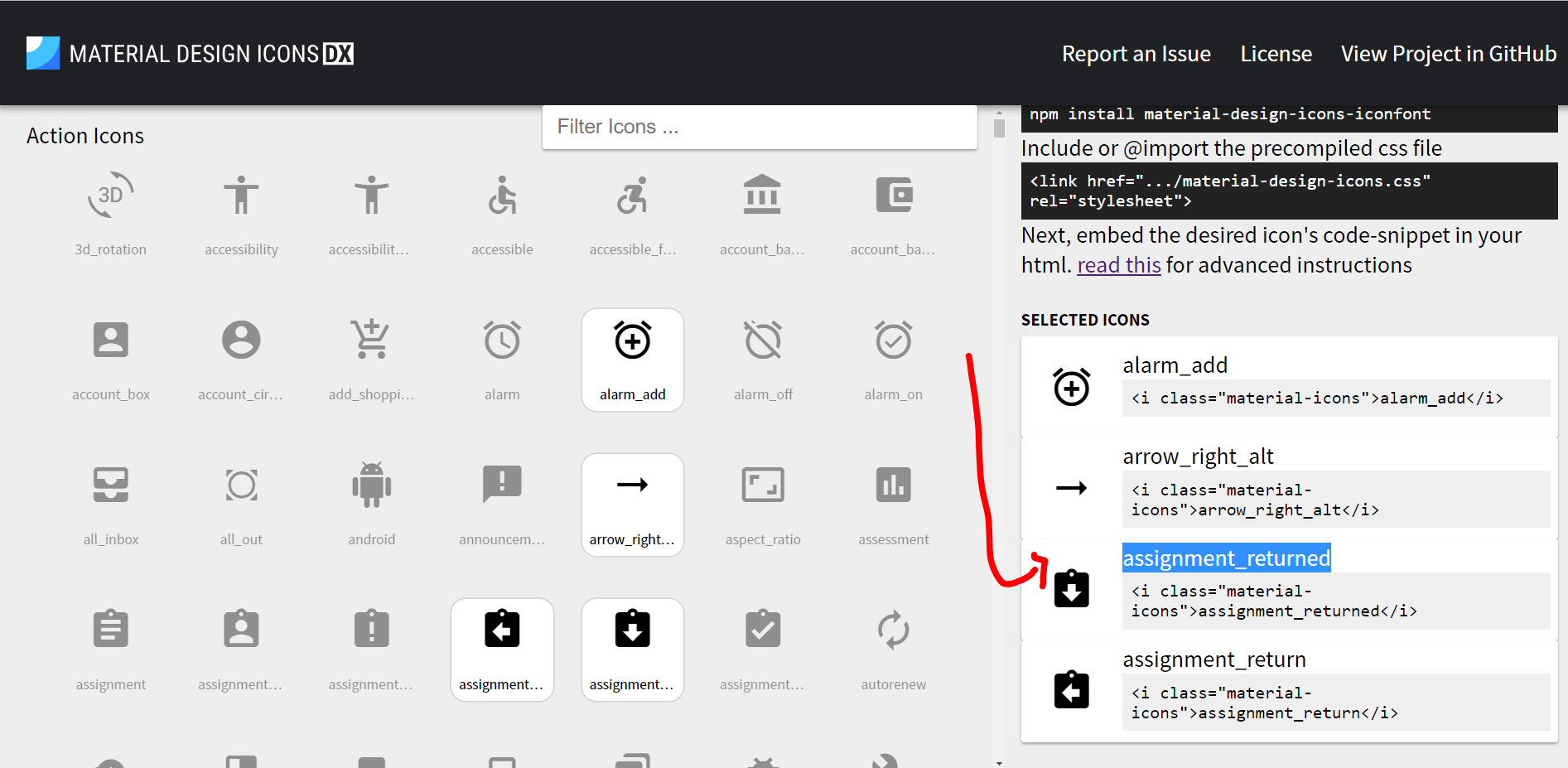
The following example shows the code for the different button stylesAdd the materialicons class to an inline element and insert the icon's nameFind the collection of social share icons for your projects All snippets created using Bootstrap, HTML, CSS, Javascripts



Drawio Material Design Icons



Bootstrap
Official open source SVG icon library for BootstrapBootstrap Glyphicon Icons Bootstrap provides more than 250 glyph icons which are user, cloud, envelope, pencil, film, list, ok, zoom in / out, trash, home, road, download, refresh, etc The following table shows the list of glyphicon icons available in bootstrapOfficial open source SVG icon library for Bootstrap




Updating Asp Net Core Identity To Use Bootstrap 4 Software Engineering




Gliffy Confluence Help Vertical Png Icon Box Arrow Link Free Transparent Png Images Pngaaa Com
One Icon Five styles This theme provides premium LivIcons For more details click here Click any icon here to check configuration of any LivIcons To view documentation click here Each icon comes with 5 styles and with more than 50 options, you can have an unlimited combination to suit every aspect of your projectGet 1535 icons right now with FA Free, plus another 70 icons with Pro, which also gets you another 53 icon category packs as we finish them!Download free & premium quality templates with animated icons to decorate your website Download now from ThemeWagon Free Bootstrap HTML5 multipage business website template for creative agency, web development agency, digital agency live Preview Linkweb




Bootstrap Icons Examples Tutorial




Gliffy Photos Facebook
Adding glyphicon icons to a rails application using bootstrapOfficial open source SVG icon library for BootstrapCopy the Bootstrap Icons SVGs to your directory of choice and reference them like normal images with the element < img src = "/assets/img/bootstrapsvg" alt = "Bootstrap




Remix Icons Nazox Responsive Bootstrap 4 Admin Dashboard Png Icon Box Arrow Link Free Transparent Png Images Pngaaa Com




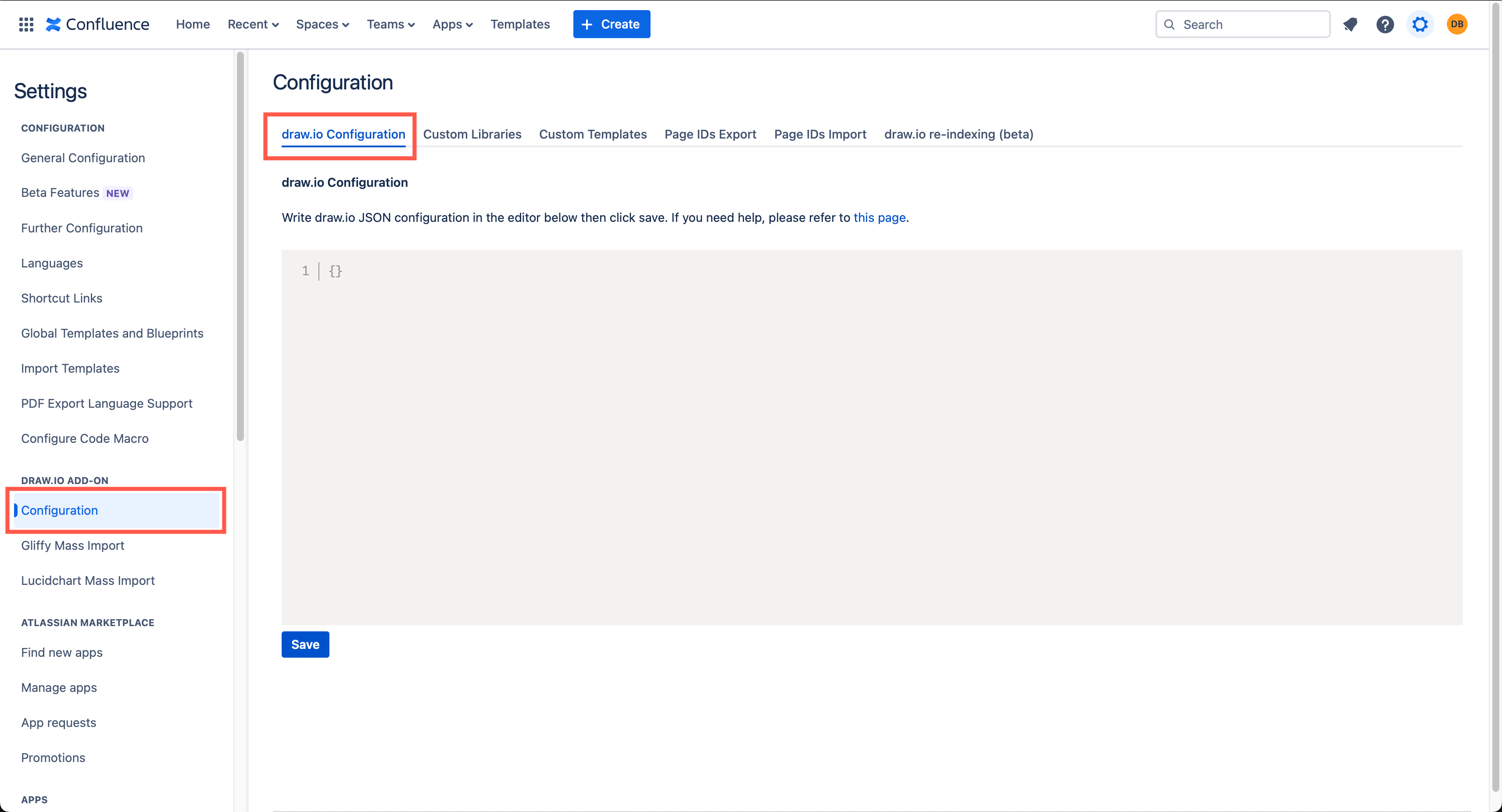
Configure The Diagrams Net And Draw Io Editor
Official open source SVG icon library for Bootstrap Bootstrap navbar helps a lot when it comes to responsive web development You can build numerous variations of the Bootstrap navbar Here is a Bootstrap navbar with social media icons The social media icons are rightaligned Here is a stepbystep tutorial for Bootstrap Navbar with social media icons Final output



Material Design Icons For Confluence Atlassian Marketplace




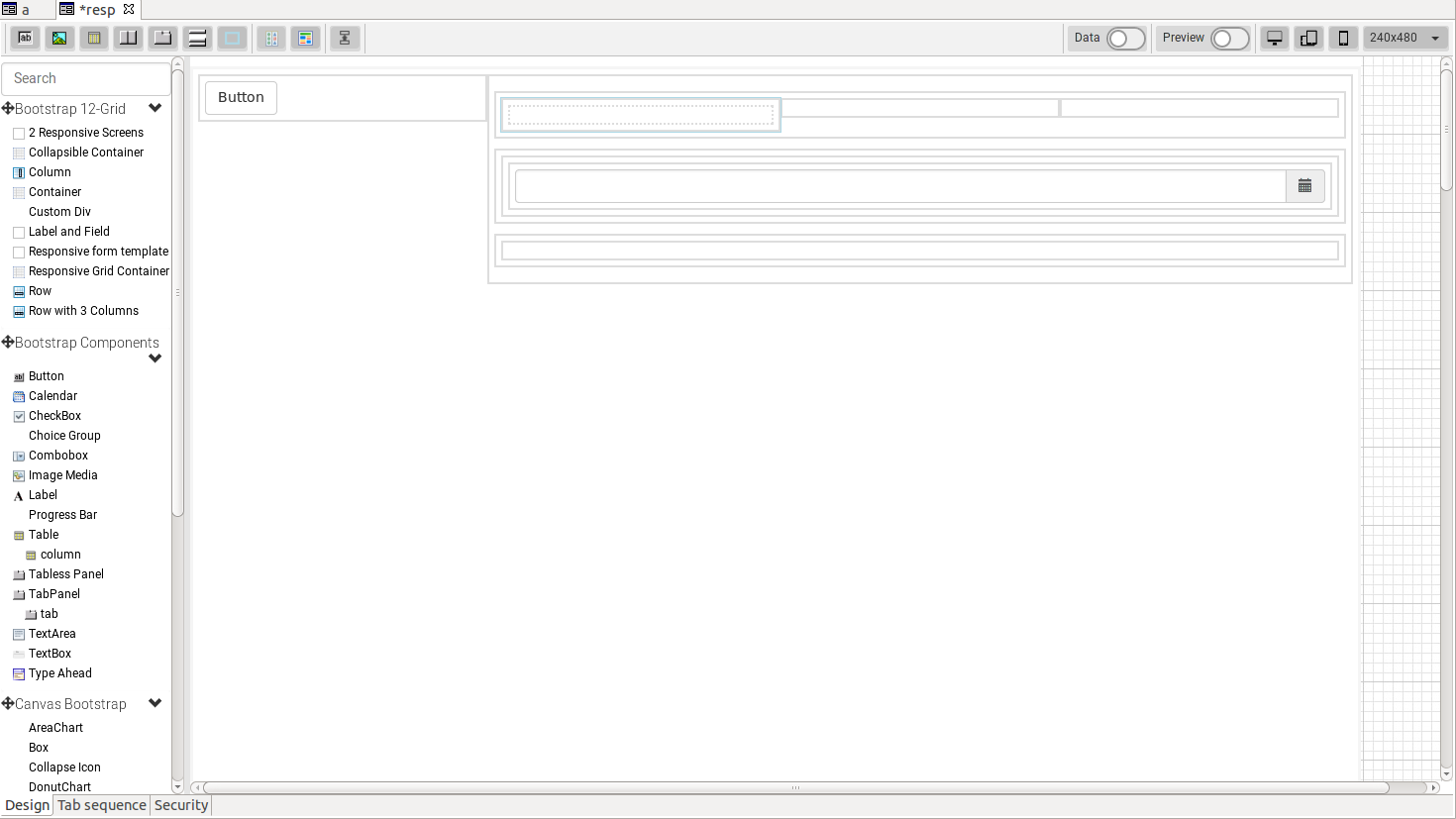
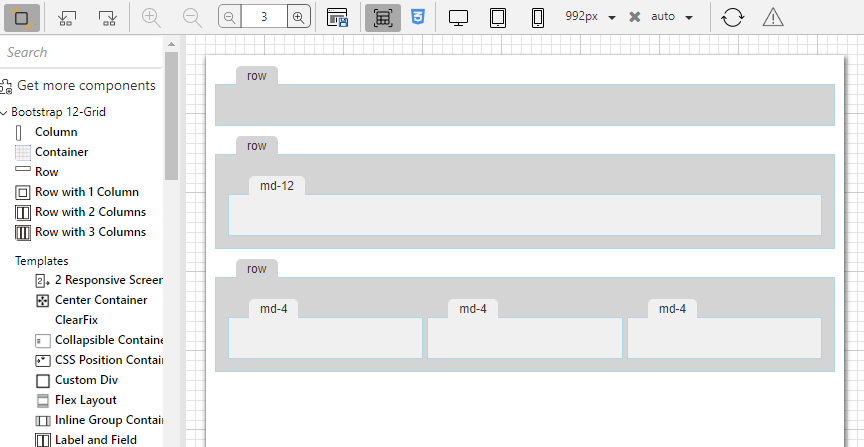
Editing A Responsive Layout Form Servoy Documentation Servoy Wiki




Diagram Diagrams Website Full Version Hd Quality Website Diagrambased Romanicolecco It




Changing The Default Asset Type Icon To A Custom Icon Enterprise Store 2 1 0 Wso2 Documentation



Social Buttons For Bootstrap




Bootstrap 4 By Example Packt




Drawio Material Design Icons




Bookmarks Play



Bootstrap




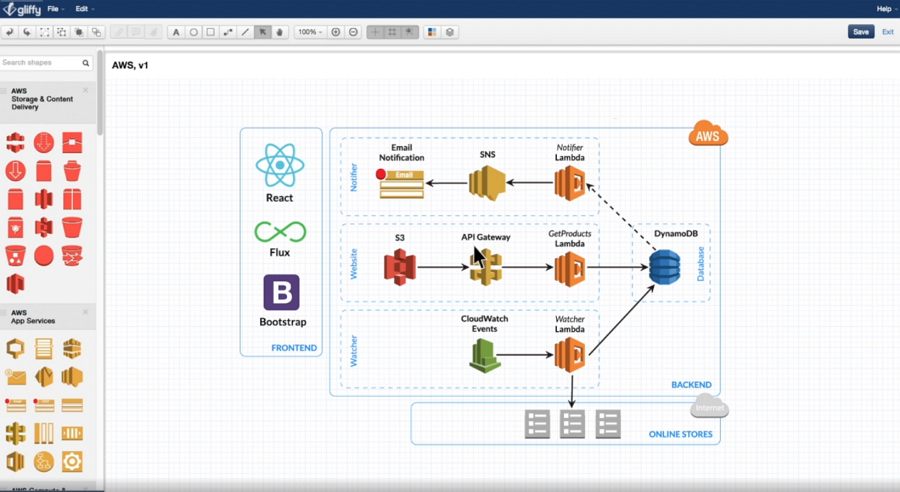
How To Draw Aws Diagrams Gliffy




Ten Org Chart Pro Tips Gliffy By Perforce



Simpleicons Org




Bootstrap Add Edit And Delete Buttons Free Bootstrap Templates




51 Cloud Computing Services Ideas In 21 Cloud Computing Services Cloud Computing Aws Architecture Diagram




Bootstrap Icons Not Showing In Published Asp Net Mvc Application Stack Overflow




Bootstrap 4 Glyphicons Migration Stack Overflow




An Asp Net Core Razor Pages Bootstrap 4 Application Using Webpack Typescript And Npm Software Engineering



Github Sw Yx Spark Joy Easy Ways To Add Design Flair User Delight And Whimsy To Your Product




Bootstrap Icons Examples Tutorial



2




New 18 Aws Icons Draw Io




Css Author Web Ui Resources Freebies Fonts Icons Inspirations Apps Framework



1



Balsamiq Mockups Vs Irise Comparison




Web Resources Cascading Style Sheets J Query




Front End Developer Handbook 19 Learn The Entire Javascript Css And Html Development Practice




Bootstrap And Web Applications Bootstrap 4 By Example




How To Draw Aws Diagrams Gliffy




Aws Architecture Diagram With 19 New Icons Over 50 Examples By Warren Lynch Medium



Add Custom Image In The Icon Link Widget Instead Glyphicon Icon Developer Community Question Servicenow Community



Simpleicons Org




Css Author Web Ui Resources Freebies Fonts Icons Inspirations Apps Framework




Pingendo The Simplest App To Prototype With Twitter Bootstrap 3 For Free Simple App Digital Resources Digital



Examples Legal Design Toolbox




Css Author Web Ui Resources Freebies Fonts Icons Inspirations Apps Framework




Design 566 Update Jira Icons Sprite For Use In The Bootstrap Theme Widget Red Hat Issue Tracker




2 000 Tableau Icons Toan Hoang




Draw Io Review Pcmag



Simpleicons Org



1




Configure The Diagrams Net And Draw Io Editor



1




Front End Developer Handbook 19 Learn The Entire Javascript Css And Html Development Practice




Using A Glyphicon As An Li Bullet Point Bootstrap 3 Stack Overflow




How To Create A Great Looking Diagram



Blog Gliffy By Perforce




Top 25 User Flow Tools Templates For Smooth Ux




New 18 Aws Icons Draw Io




Weblayouts Servoy Documentation Servoy Wiki




Online Mind Mapping Tools Lukasz Nojek Blog



Curly Brackets Free Shapes Icons




Aws Architecture Diagram With 19 New Icons Over 50 Examples By Warren Lynch Medium




How To Create A Great Looking Diagram




Changing The Default Asset Type Icon To A Custom Icon Enterprise Store 2 1 0 Wso2 Documentation




Updating Asp Net Core Identity To Use Bootstrap 4 Software Engineering



Bootstrap Icons Examples Tutorial



Add Custom Image In The Icon Link Widget Instead Glyphicon Icon Developer Community Question Servicenow Community




Drawio Material Design Icons



Flowchart Icon Free Icons Library




Free Icons How To Use Bootstrap Icons V1 0 0 Bootstrap 5 Youtube



Flowchart Icon Free Icons Library



2




How To Draw Aws Diagrams Gliffy




Official Vmware Visio Stencils Icons For Vcdx 181 Marc Huppert



Bootstrap Icons Official Open Source Svg Icon Library For Bootstrap




Bootstrap Icons Not Showing In Published Asp Net Mvc Application Stack Overflow



Visual Creation Tools Legal Design Toolbox




Github Sw Yx Spark Joy Easy Ways To Add Design Flair User Delight And Whimsy To Your Product




Bootstrap Icons Examples Tutorial




Css Author Web Ui Resources Freebies Fonts Icons Inspirations Apps Framework



New 18 Aws Icons Draw Io




Drawio Material Design Icons



24 Best Gliffy Alternatives Reviews Features Pros Cons Alternative



Scroll Viewport For Confluence Version History Atlassian Marketplace



Simpleicons Org




Bootstrap 4 By Example Packt
コメント
コメントを投稿